15 most exciting design & nocode tools in 2021
2020 has been a great year. Theres a lot of great tools for design and no code has been released despite the challenge that the world is facing right now. To get started with 2021, I would like to share 15 best design and no code tools that you worth to look up in this year.
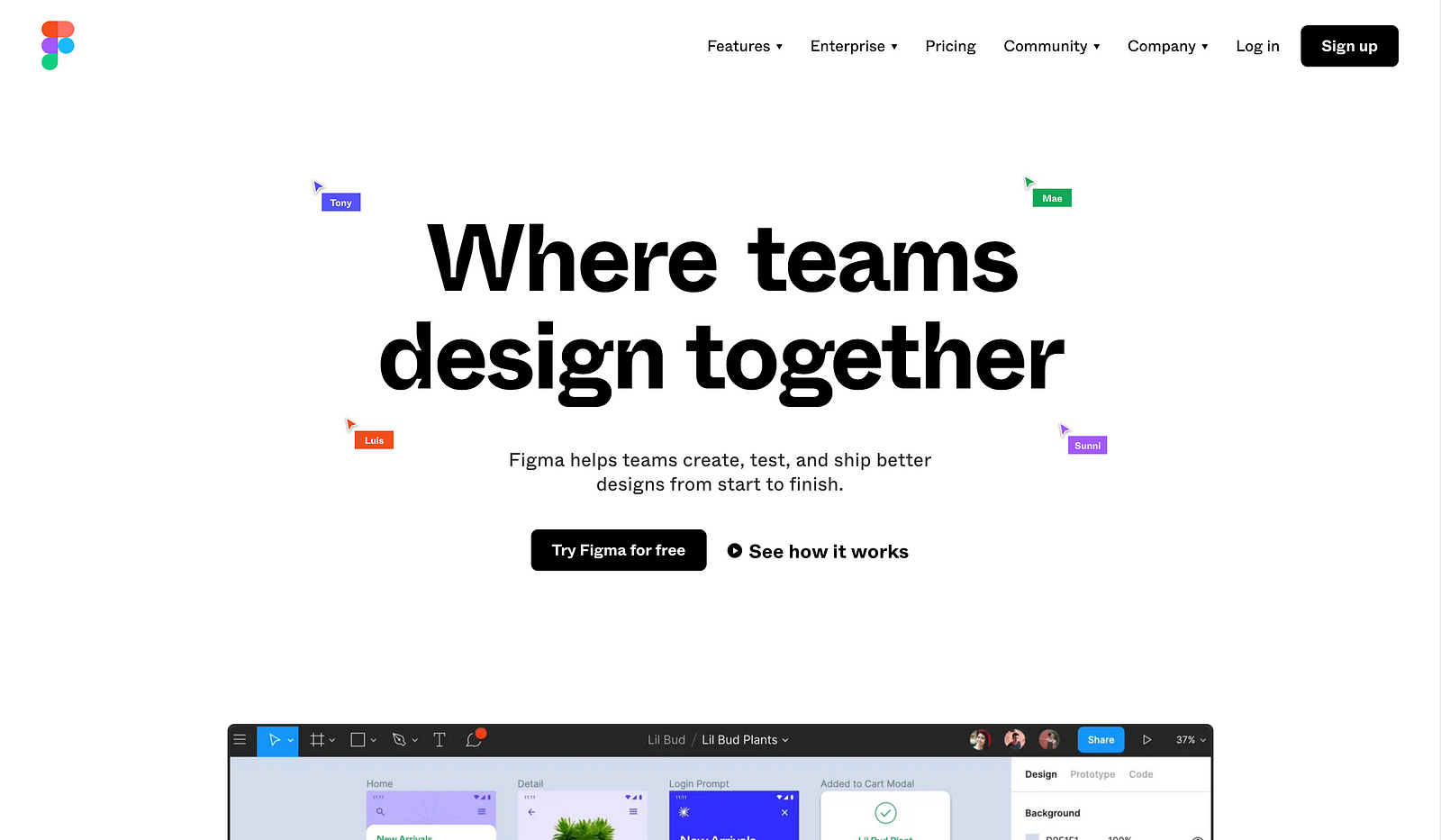
1. Figma

Figma is the real time collaboration and the best (my personal favourite) UI/UX design tools. There’s already many great design tools out there such as Sketch, Adobe XD, Framer, Invision and so on. But why Figma is the most exciting to look up in 2021?
The reason is, they announced another exciting new feature to be released in January this year which is Interactive Components. This will be a game changer for design tools as we will able create interactions on the components level with ease. I believe they will release more exciting features in this year as well.
You can read all new feature announcement here.
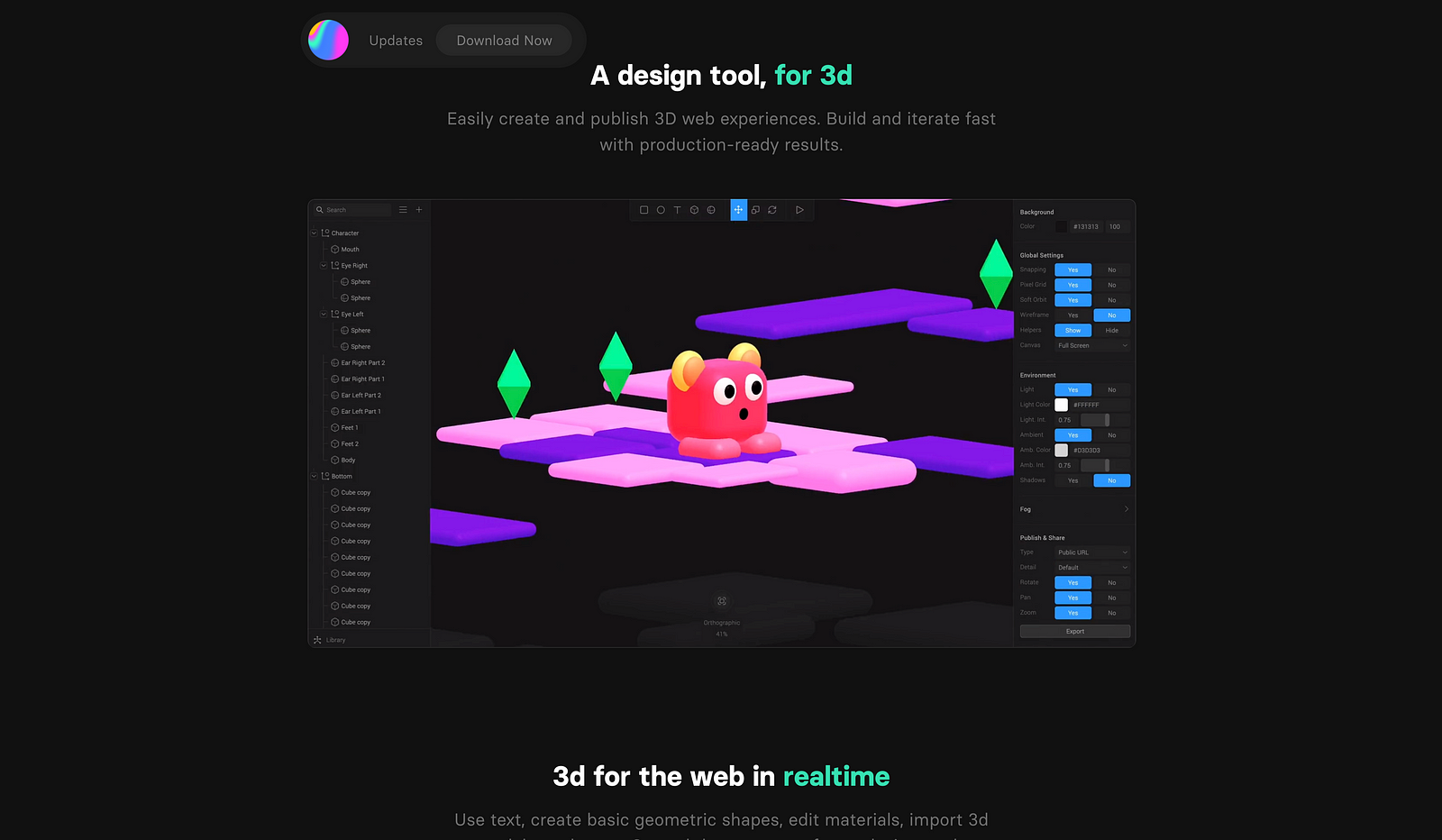
2. Spline

A new 3D web design tool. It is the first 3D design tool that i think any designer can understand. I’ve tried it myself. The interface is so easy to understand and i can really create almost any 3D object with Spline. You can export the object as image, video, or generate preview links that you can embedded into your websites. We have seen that 3D becomes a new design trend last year. As designer, you should try Spline if you really want to embark in 3D design trend.
I can easily create a Figma logo using Spline in just 10 minutes. 👇

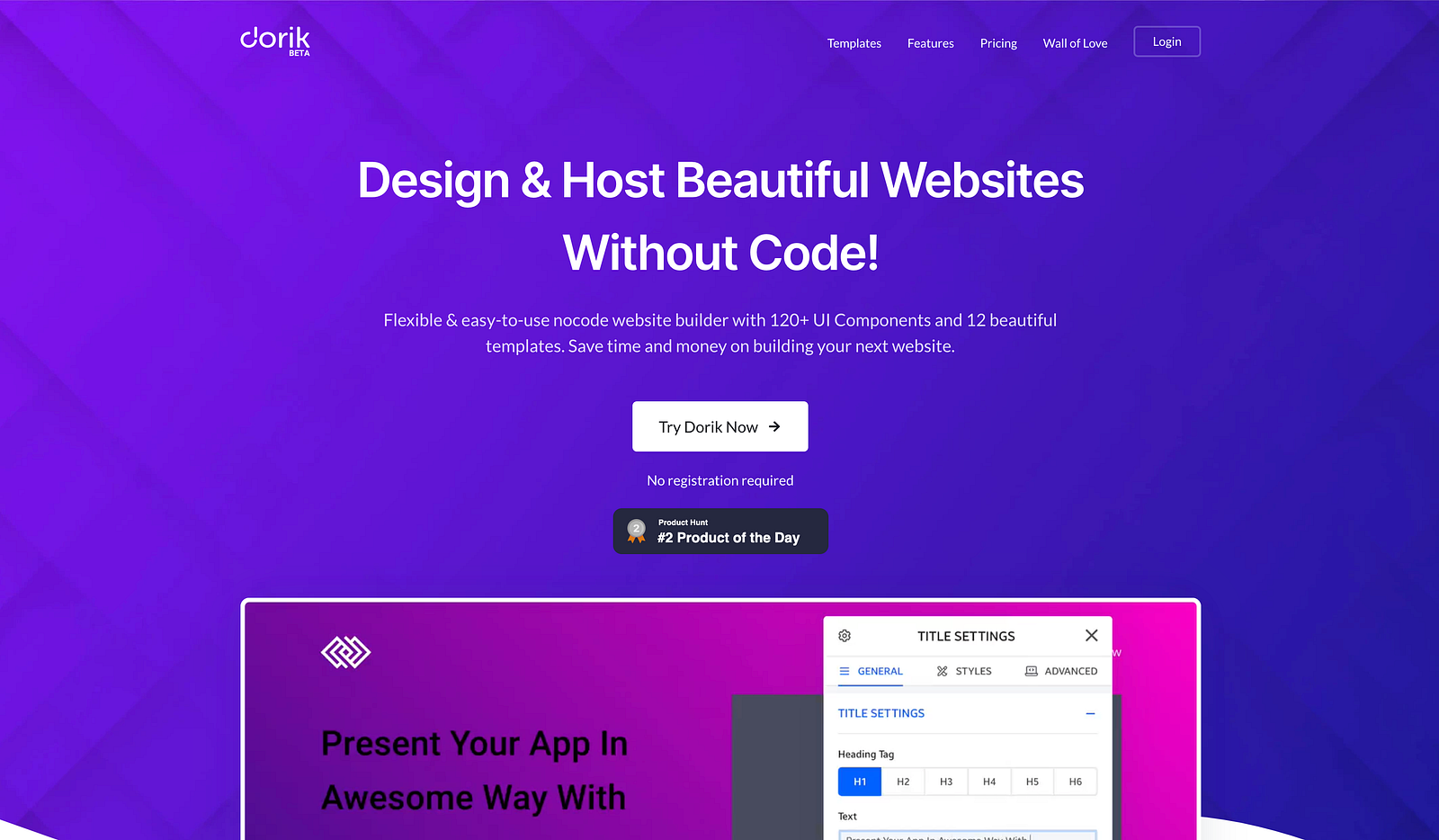
3. Dorik

Dorik is the no code website builder. Another web builder? It’s not what you think until you try it first. It is a flexible & easy-to-use nocode website builder with 120+ UI Components and 12 beautiful templates. To make it easy, Dorik is like in between Webflow and Carrd. With a beautiful and easy to use interface, you can really create and publish a nice website in minutes.
Some cool templates can be seen here
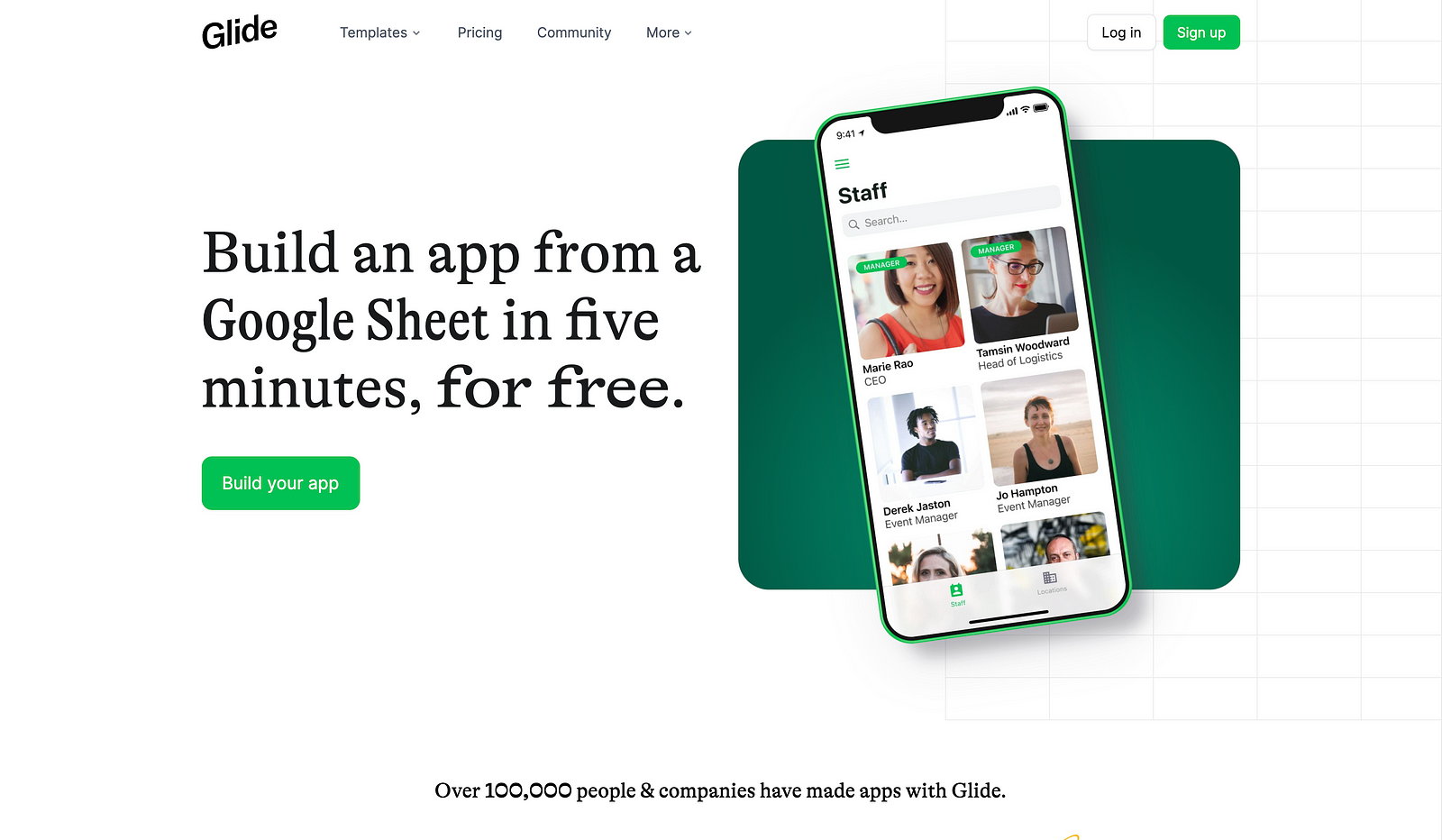
4. Glide

Glide lets you build an app simply from Google Sheet without writing single line of code, and its free. Officially launched in February 2019, Glide constantly release a lot of exciting features. With free plan, you can create unlimited apps with of course some feature limitations. Glide could be a really great tool to create MVP of your own products. With its huge templates library, everyone can really start creating an app with Glide.
You can get templates at here
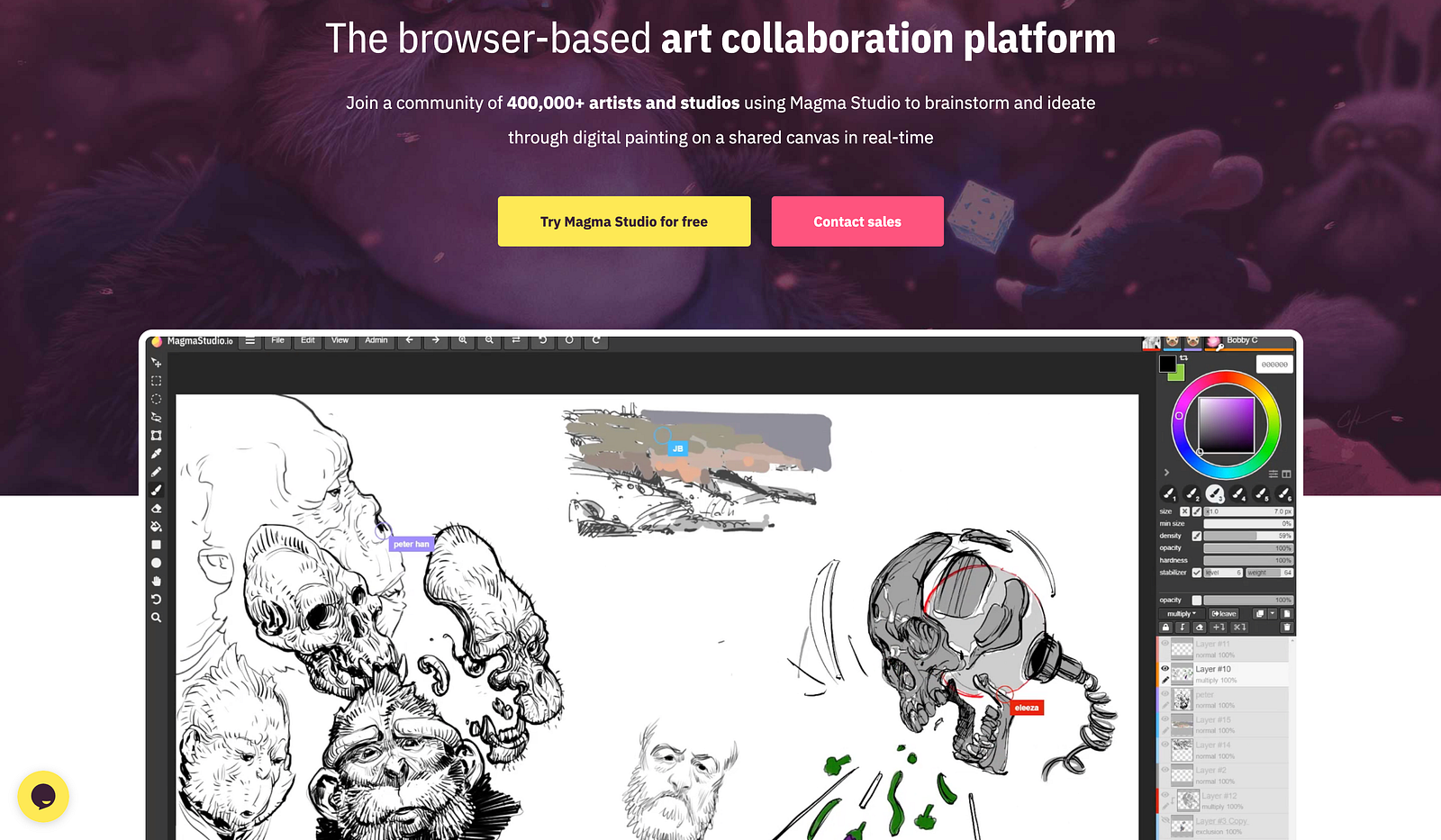
5. Magma Studio

Magma Studio is a web-based digital art collaboration tool. It allows you to create and collaborate in making digital arts and paintings in real time with others. To make it short, it is Figma for digital arts. With free plan you’ll get unlimited basic drawings, basic brushes, stylus pressure support, up to 30 users/session and many more. You can see full pricing here.
If you’re into digital arts, you should give Magma Studio a try.
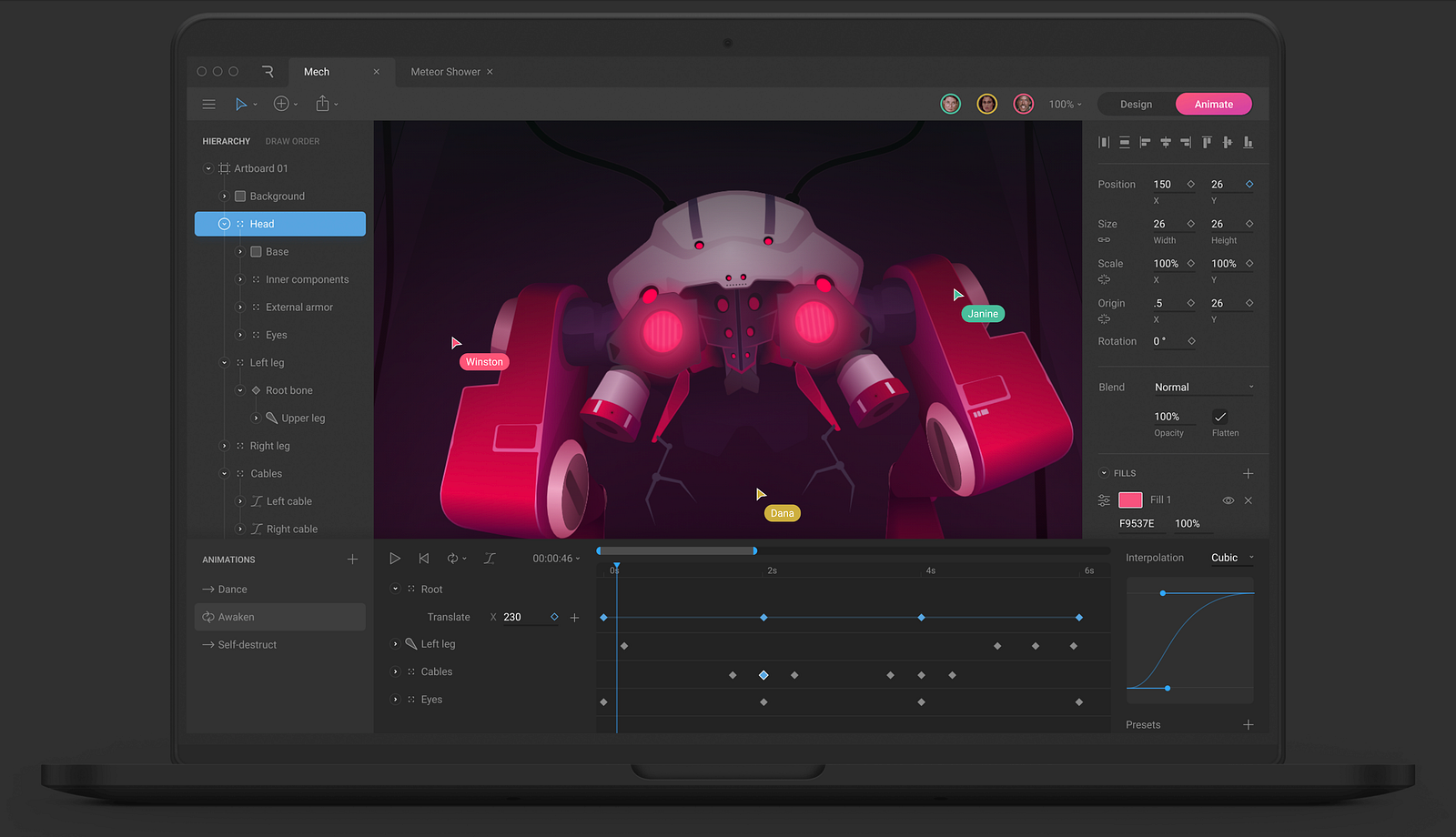
6. Rive

Rive is a real-time interactive design tool that allows you to design, animate, and integrate your assets into any platform. That’s sounds really cool. Once signs up, you’ll gets access to the free Individual plan. You can create unlimited private files and share public files with the community. I haven’t try Rive yet, but I can see it is a really powerful and easy to use animation tool. It is currently open for beta. You can get a hand of its beta version here.
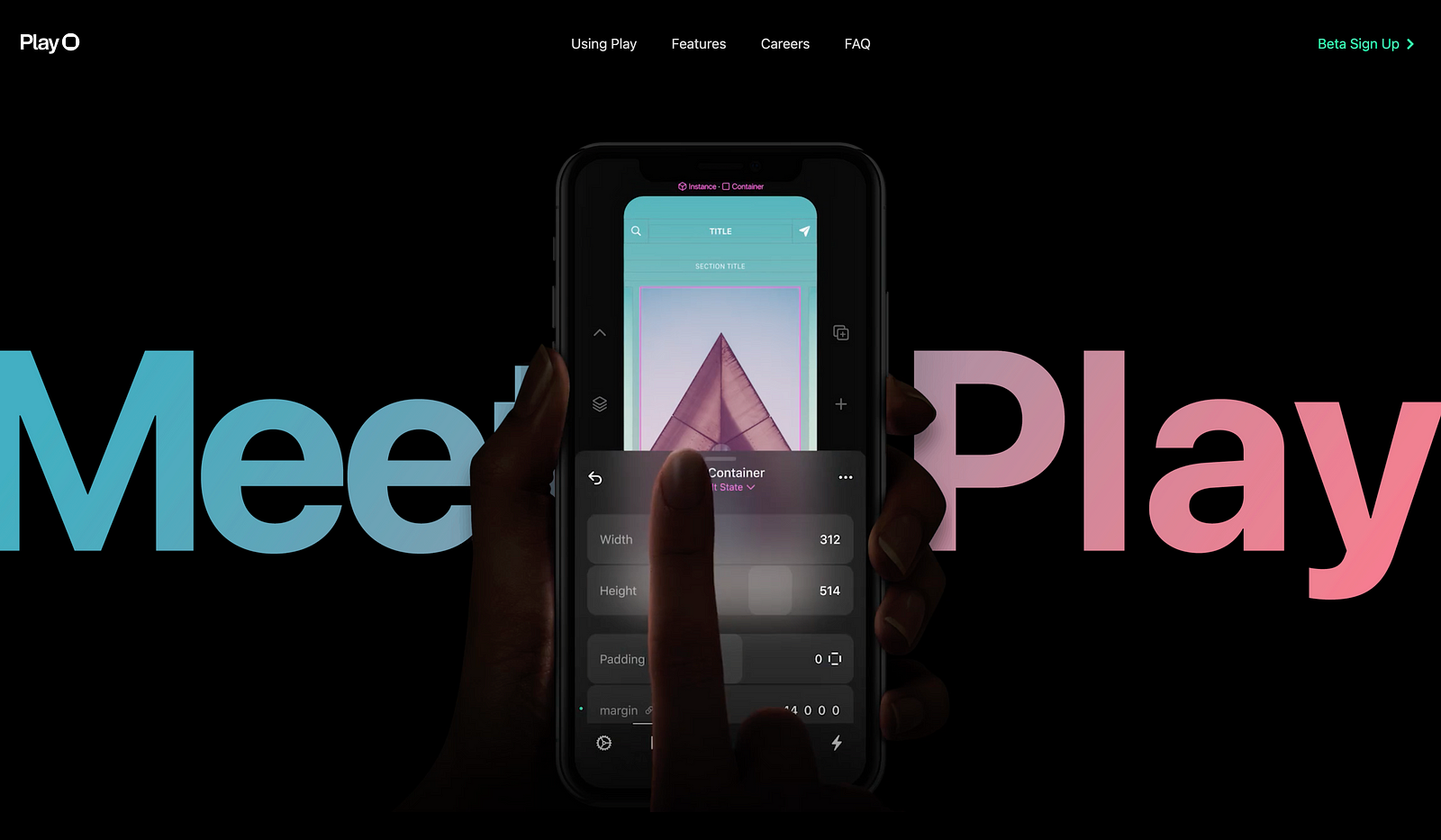
7. Play

Play is a new no code app builder for iPhone. Yes. With Play, you can design and create apps using your iPhone without writing a single line of code. With its very intuitive interface and all the cool features they have shown, I really can’t wait to get my hands on it. Play is currently in private beta, so you need to request for it to get you into the list (I haven’t get my access yet).
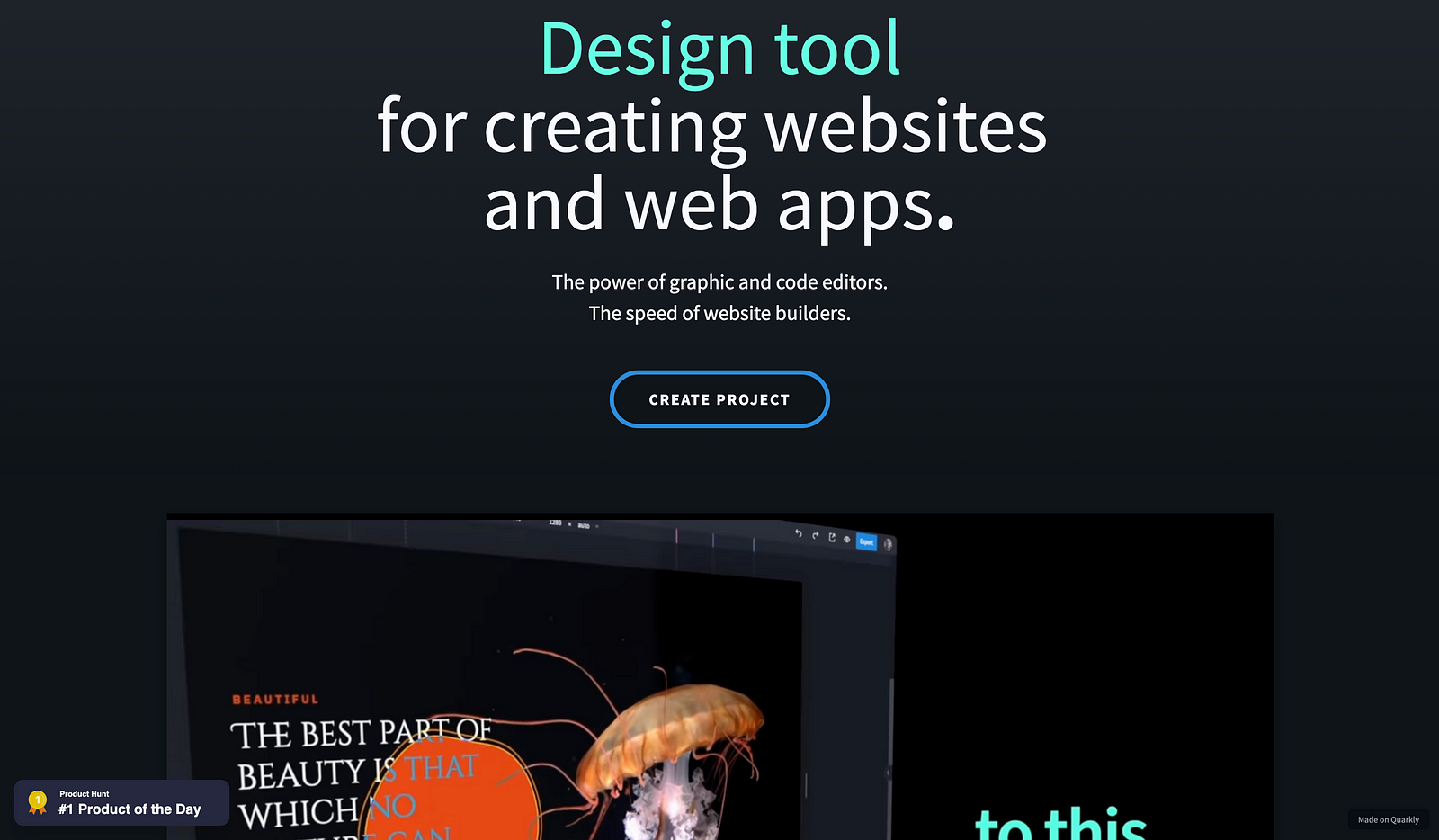
8. Quarkly

Quarkly helps you create websites as quickly as a website builder. And as beautifully as a graphic editor. Imagine that you can design, create and build websites with just using one tool. That’s what Quarkly is made for. Combining both design and development features, Quarkly is really worth to try. It is now in beta, and you can easily try it yourself. And the best part is, it’s free! You’ll get access to all Quarkly features during beta.
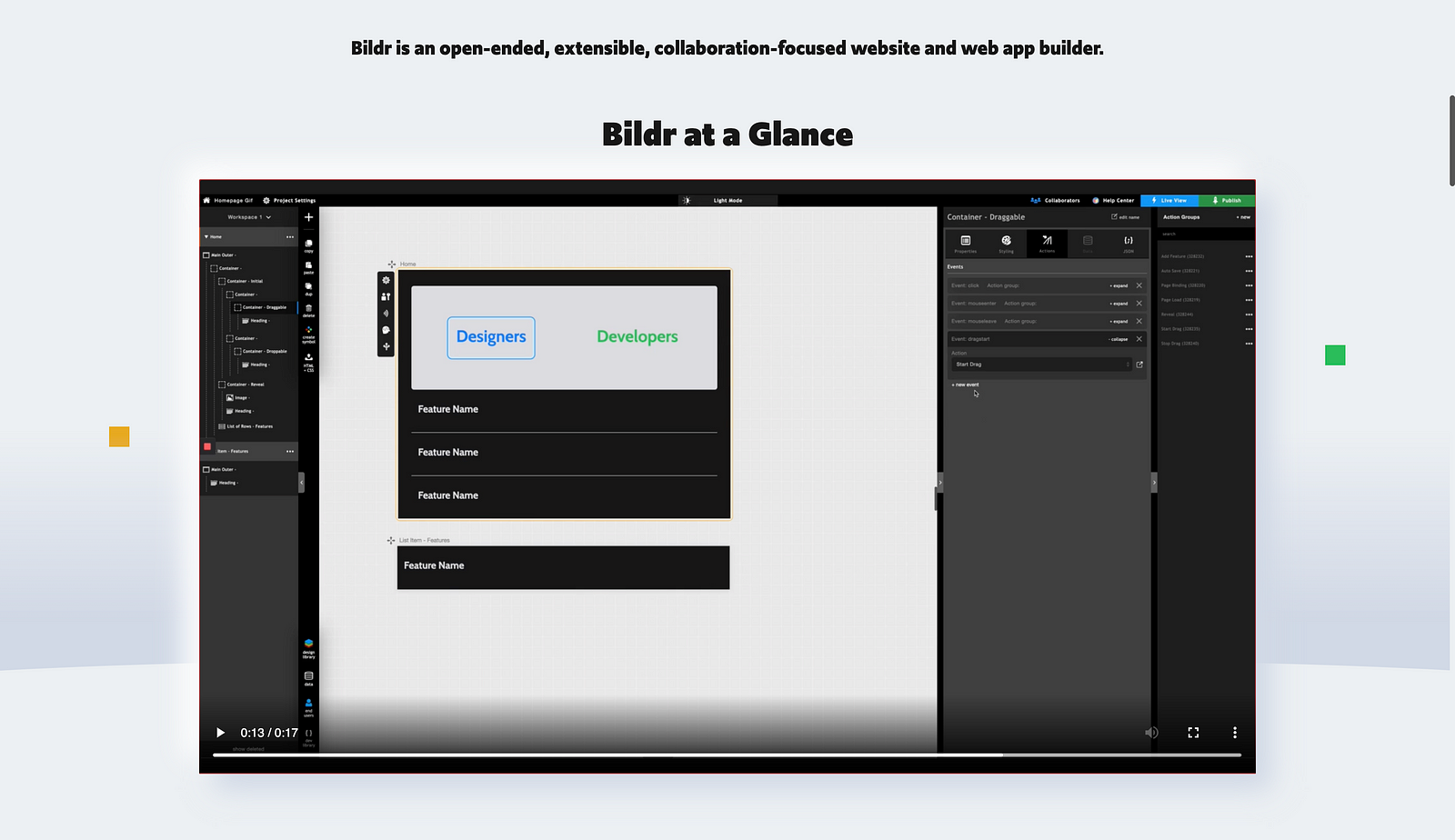
9. Bildr

It’s the Figma of nocode. With Bildr, you can easliy design and create reusable components that you interconnect into a fully functional web app. What so crazy about Bildr is that they claimed that Bildr is built and maintained entirely with Bildr itself. That alone lets you see what Bildr is capable of. It is still in private beta, so you need to request for an early access. I’ve applied mine last year, but until now I haven’t got my access. But yeah, Bildr is definitely worth to look at in 2021
10. NoCodeApi

NoCodeAPI is a tool that lets you connect to third-party APIs without any backend. It is super easy to setup and integrate the API to your own application. It has free plan which comes with access to all available APIs, unlimited applications HTTPS Encryption, and 900 API requests per month. Of course, if you want more requests, you need to subscribe the paid plan. With NoCodeAPi, it is really easy to setup and test APIs with your application.
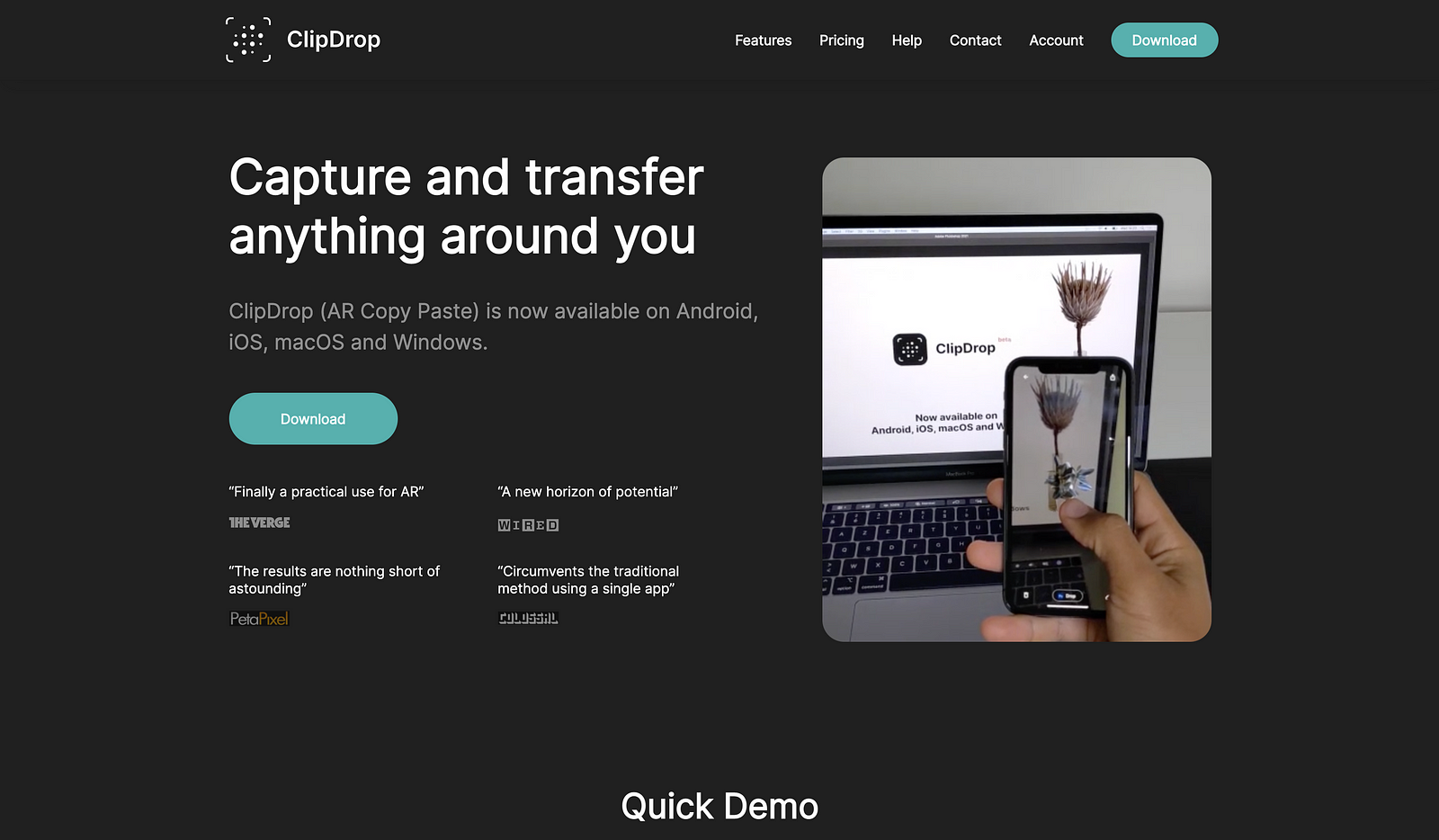
11. ClipDrop

ClipDrop is a AR copy paste tool that let you extract real objects, people, drawing, and text which then can be paste to any other website and apps like Figma, Photoshop, Keynote and more. It is available on Android, iOS, macOS, and also Windows. From the demo, it looks really cool as you can extract the real objects by simply use you mobile. No more Photoshop any any other third party tools just to remove the background of the object. ClipDrop subscription start at $79.99 per year to get full access to all features. Although it offer free tier as well, but it comes with limited number of Clips that you can extract.
12. Bravo Studio

Bravo Studio is the native app builder that turns your Figma app prototype into native iOS and Android app without writing code. You can turn design components into native app components with Bravo Tags. You can also connect to real data from Airtable or REST APIs. To preview your app, you need to download Bravo Vision app to mobile. With free plan, you’ll get unlimited projects, but with limited numbers of shares and builds per week. To get unlimited builds and shares, you’ll need to get the paid plans.
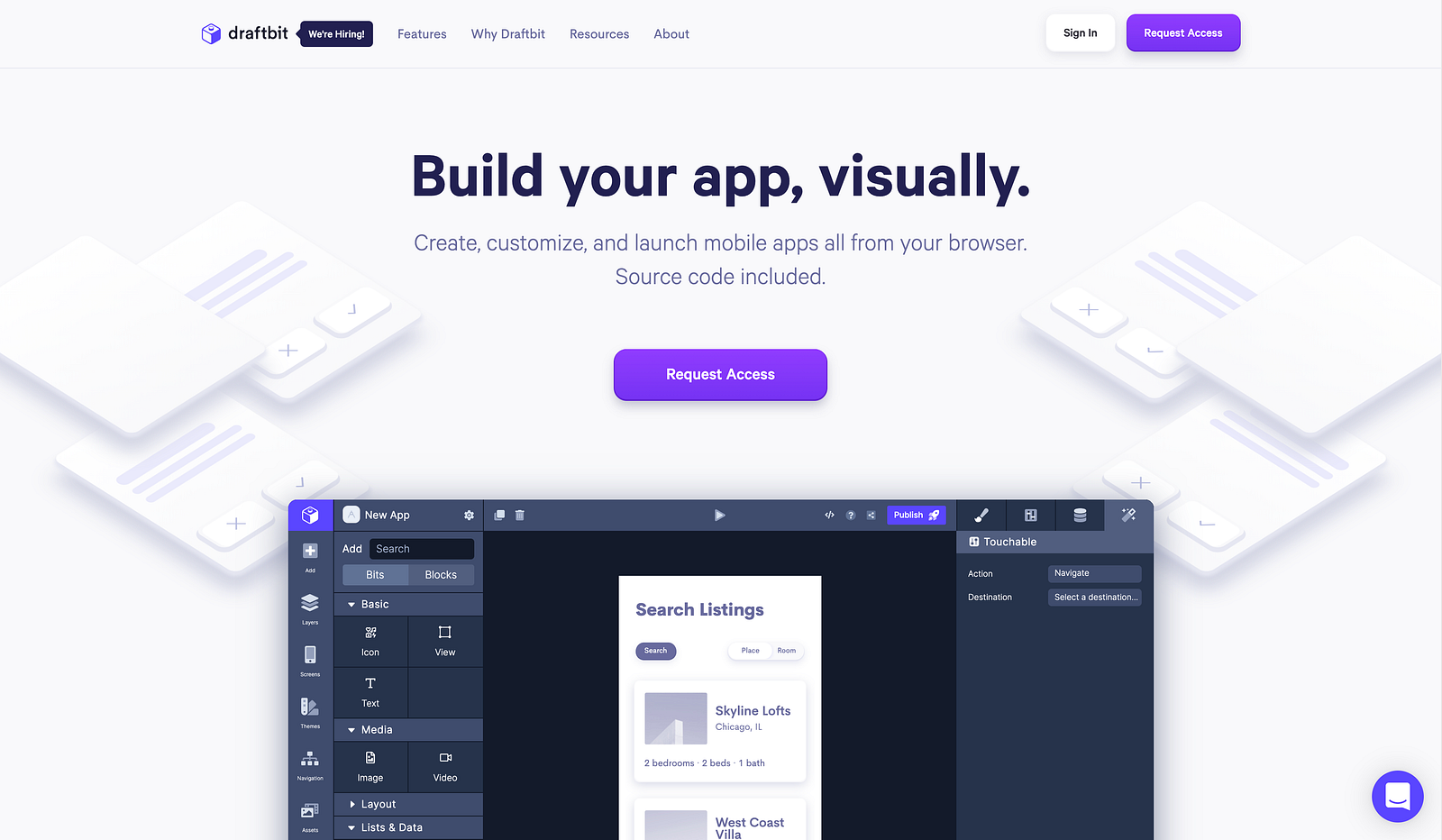
13. Draftbit

Draftbit let you create, customize, and launch mobile apps all from your browser. The core of apps built will be React Native apps. Imagine that you can create your own React Native app without any coding required. Everything is just drag and drop like what any other design tools thats you already familiar with. It’s also still in beta right now and you need to request the access. I’ve tested it and personally I really like the tools. One note is that you will need to use Expo to preview your app in your mobile.
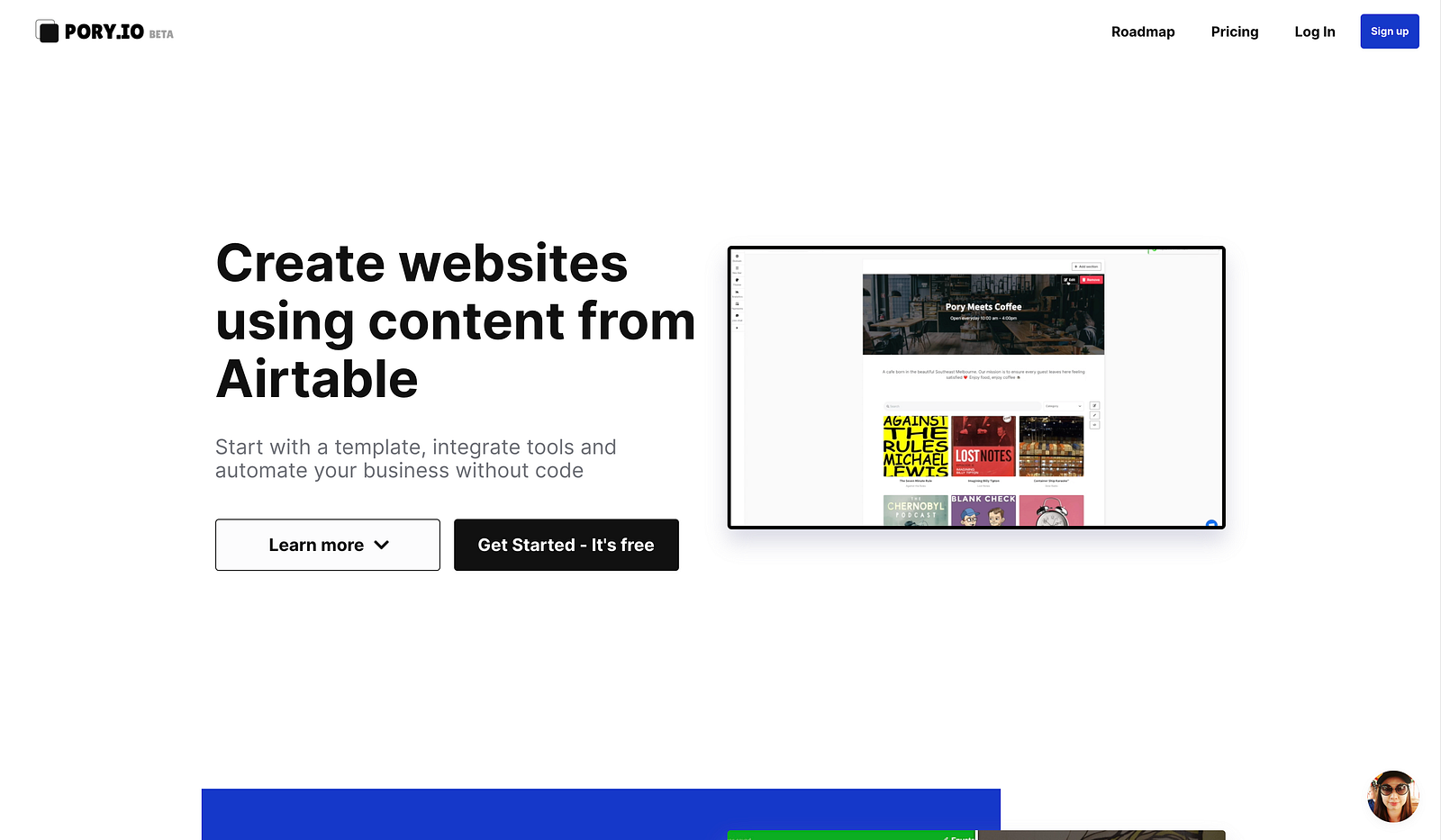
14. Pory

It is similar to Glide, but the approach is different. Pory lets you create webstites from Airtable without writing any code. What you need to do is connect your Airtable base with Pory, do some field mapping, and that’s it. Your website is done. With free plan you can create unlimited website that hosted on pory.io subdomain. If you want to use you own domain, you need to subscribe to Pro plan that give you additional premium features.
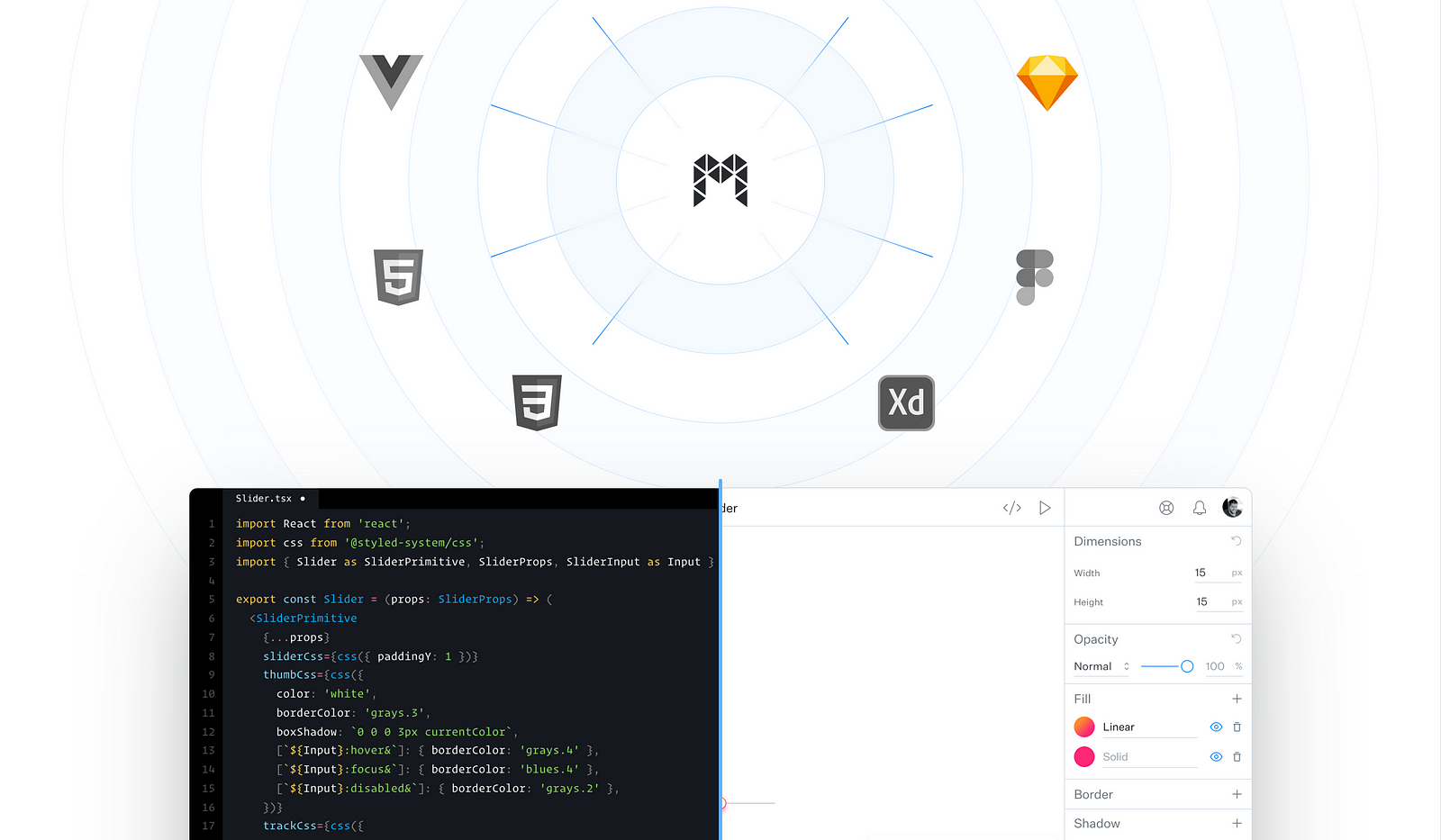
15. Modulz

Modulz is another cool visual code editor where you can design, develop, document and deploy your design system without writing code. It is a bit different from Quarkly as Modulz focus on close the gap between design and code by produce accessible, performant, production-ready design systems. We can see that Modulz is a tool to create and deploy the design system, not building the functional web apps. Modulz also currently in private beta. So, we don’t know yet about their full features and pricing.
Honorable Mention
Some of other worth to mention tools that I personally like
1. Carrd
Carrd is simple, free, fully responsive one-page sites builder for pretty much anything. I really love how simple and easy the tool is. I even built my personal website muazzim.com using Carrd. Moreover, Carrd offer a really cheap Pro plan that start from $19 per year. With pro plan, you can connect to your own custom domain, embedded forms, add Google Analytics tracking and more. Carrd is really worth to use for those who wants to start building websites.
2. Bubble
I can say that Bubble is the most powerful no-code platform for creating digital products out there. There’s so many great product and startups built with Bubble. The tool itself is definitely powerful. You can design, create, and deploy web apps all within Bubble. However, the learning curve is quite high. So, if you coming from easy to use tool like Glide and Pory, you may need take a time to get familiar with the interface and all the features they provided.
3. Vectary
Another great and easy to use 3D design tool. Vectary lets you create and design for 3D and Augmented Reality objects, all in browser. Vectary is more matured compared to Spline. Each tool has their own pros and cons. But one thing in common is that both Vectary and Spline is really easy to understand and use. As a designer that mainly creating 2D designs, I really love to see this kind of tool available in the market.
4. Anima
Turn high fidelity prototypes from Figma to developer-friendly HTML, CSS, and React code components. It comes with Figma plugin, that we can use to setup our prototype to be export to code. I only try this once before. Lately they just release Anima 4 with more polished interface and features. So, I can’t wait to get my hands again on this tool.
5. Boomla
Boomla is a free forever web builder. Yes, you read it clearly. It is FREE. You can use Boomla to create unlimited websites with you own domain. How crazy is that. You only need to pay if you want to add advance integrations or increase the storage limit. It makes Boomla is the most affordable web builder that offer so many premium features in the market.
That’s it! 15 design and nocode tools that worth to look up in 2021. If you enjoy reading this, please give a claps.
Also, let me know in comments if you have any other great tools that are exciting to look at this year.

